Последнее время из каждого утюга кричат по технологии будущего, что Chat GPT может писать код вместо программистов, а MidJourney создавать интерфейсы вместо дизайнеров. Мы полезли в Community фигмы, а там по запросу Figma to Code больше сотни плагинов, которые обещают сгенерировать чистый работающий код на основе ваших макетов и за пару кликов создать готовое web-приложение вместо ваших frontend-разработчиков. Все это звучит вдохновляюще, но так ли это на самом деле?
Аналитических материалов, сравнивающих наиболее удачные плагины или библиотеки, нам найти не удалось. Поэтому мы решили разобраться в этом вопросе самостоятельно и хотим поделиться результатами.
Возможно ли экспортировать макеты из Figma в готовое React приложение?
Чтобы разобраться на что реально способны инструменты для генерации кода из макетов, надо потратить кучу времени, сил и не сойти с ума. Поэтому давайте для начала разберемся, а что нам это даст, если отбросить хайп и всеобщее воодушевление:
С мотивацией разобрались. Теперь давайте сформулируем, каким требованиям должен соответствовать экспортируемый код, чтобы действительно помогать и упрощать этап разработки фронтенда.
Итак, внимание - Задача
Сформировать прямо из Figma код на React:
Спойлер: для тех, кому не хочется вникать в детали - мы выбрали Quest. Другие выводы можно сразу почитать в конце статьи.
Аналитических материалов, сравнивающих наиболее удачные плагины или библиотеки, нам найти не удалось. Поэтому мы решили разобраться в этом вопросе самостоятельно и хотим поделиться результатами.
Возможно ли экспортировать макеты из Figma в готовое React приложение?
Чтобы разобраться на что реально способны инструменты для генерации кода из макетов, надо потратить кучу времени, сил и не сойти с ума. Поэтому давайте для начала разберемся, а что нам это даст, если отбросить хайп и всеобщее воодушевление:
- Мы подумали, что если получится, можно прийти и сказать:" теперь, друзья, мы будем отдавать в разработку не просто фигму, а готовые страницы интерфейса." Осталось подключить АПИ и можем отмечать сдачу проекта. Это конечно фантазии, но приятные.
- Когда мы рисуем макеты мобилки, всегда смотрим их прямо на телефоне через Figma Mirror, потому что в реальной среде сразу понятно где у тебя проблемы. А вот десктопные версии можно полноценно оценить только после верстки, тогда уже бывает немного поздно вносить серьезные изменения.
- Может другим так не везет, но нам иногда попадаются заказчики, которые говорят, что в фигме этот шрифт выглядит иначе, а вот этот ваш красный в браузере какой-то не красный. И они отчасти правы - реальные носители отображают иначе.
- Иногда нужно быстренько собрать какой-то лендинг. Для этого раньше мы пользовались тильдой и к слову сказать, верстка в зеро-блоках и хитрые эффекты требуют там хорошей сноровки. Кроме того, основной наш инструмент все таки фигма - и если для сборки сайта оттуда никуда уходить не надо, то что может быть лучше.
С мотивацией разобрались. Теперь давайте сформулируем, каким требованиям должен соответствовать экспортируемый код, чтобы действительно помогать и упрощать этап разработки фронтенда.
Итак, внимание - Задача
Сформировать прямо из Figma код на React:
- c использованием design tokens;
- с использованием компонентов и nested структуры;
- с учетом разных состояний и свойств компонентов (variants);
- с учетом адаптивности;
- в инструменте, который осилят обычные дизайнеры (без навыков программирования);
- за адекватные деньги.
Спойлер: для тех, кому не хочется вникать в детали - мы выбрали Quest. Другие выводы можно сразу почитать в конце статьи.

Исследование
Мы сравнивали наиболее популярные инструменты для генерации кода из Figma.
Все эти инструменты можно условно поделить на два типа:
Что мы проверяли:
Инструменты первого типа plugin only в основном генерят html+css, но есть и те, что умеют в React, Vue, Flutter, Swift и тд. Но конечно, речи в таких случаях не идет о компонентах, состояниях и всей прочей магии. Тем не менее мы попробовали сгенерить и проверить код в песочницах. Для простых формочек получается вполне похожая картинка. Нашу задачу это не решает, но кому-то может быть полезно.
С инструментами типа “Plugin + Web app” поинтереснее, тут мы встречаем большую вариативность по реализации:
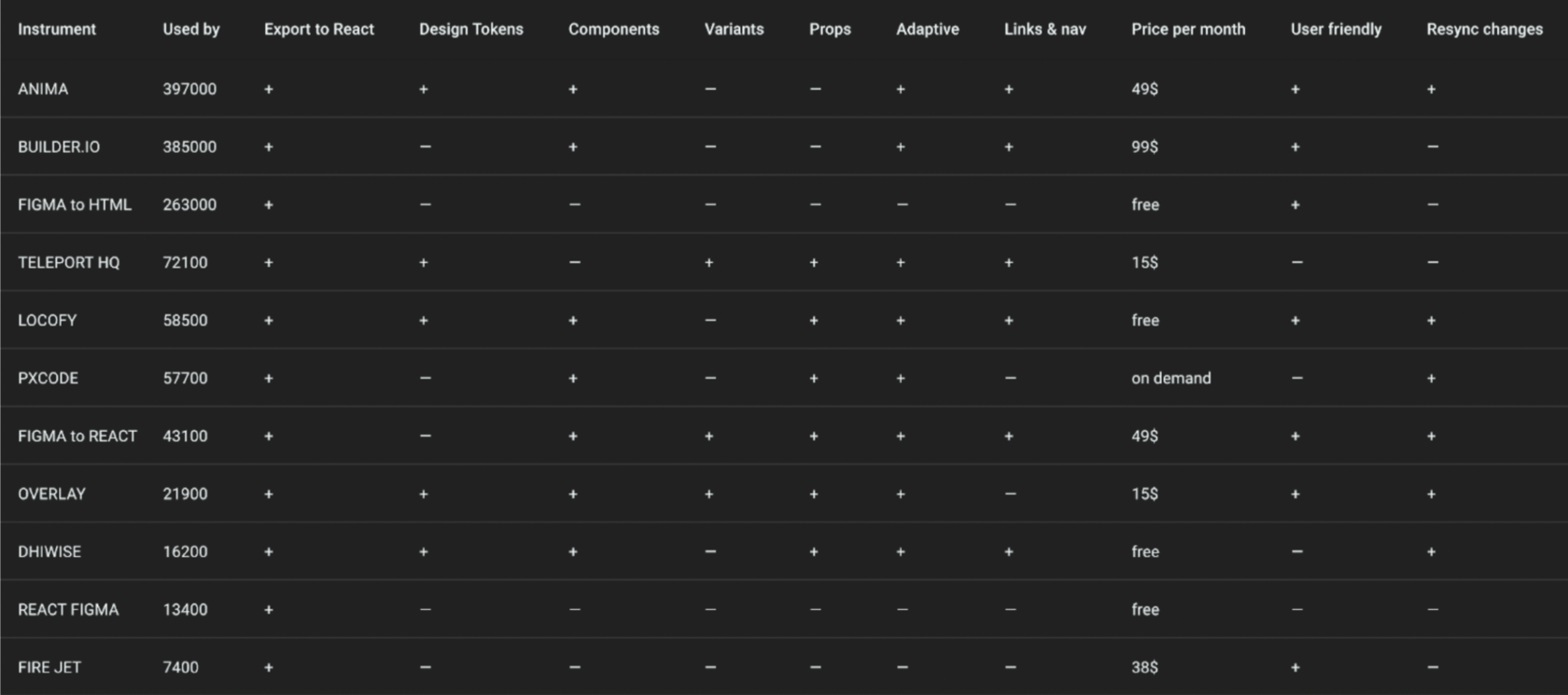
Результаты исследования мы собрали в сравнительную таблицу:
Мы сравнивали наиболее популярные инструменты для генерации кода из Figma.
Все эти инструменты можно условно поделить на два типа:
- Plugin only - запускается в Figma и прямо в окошке генерит код, который вы можете копировать или загрузить себе.
- Plugin + Web app. Плагин экспортирует макеты в веб-приложение, где вы видите свои ожившие дизайны и сгенерированный код. Возможности веб-приложений и принципы работы разные, об этом поговорим ниже.
Что мы проверяли:
- Экспортирует код в React.
- Экспортирует design tokens (достаточно типографики и палитры).
- Создает компоненты, которые есть в макетах и/или дает возможность создавать/редактировать их вручную в приложении после экспорта.
- Поддерживает variants (множественные состояния) для компонентов.
- Дает возможность настроить props и bindings, в том числе не только для слоев, а еще и для состояний.
- Поддерживает переходы между страницами, ссылки, модальные окна.
- Можно синхронизировать обновления из Figma.
Инструменты первого типа plugin only в основном генерят html+css, но есть и те, что умеют в React, Vue, Flutter, Swift и тд. Но конечно, речи в таких случаях не идет о компонентах, состояниях и всей прочей магии. Тем не менее мы попробовали сгенерить и проверить код в песочницах. Для простых формочек получается вполне похожая картинка. Нашу задачу это не решает, но кому-то может быть полезно.
С инструментами типа “Plugin + Web app” поинтереснее, тут мы встречаем большую вариативность по реализации:
- Какая часть работы может выполняться в самом плагине на стороне Figma и какая часть в веб-приложении. Здесь можно встретить варианты с одной “зеленой кнопкой” Export и варианты, где адаптив, переходы, структура контейнеров, интерактивные компоненты, анимация, загрузка, превью и даже публикация на сайт выполняется в Figma.
- Анализ экспортируемых макетов. Очевидно, что макеты должны удовлетворять некоторым условиям для того чтобы быть максимально эффективно интерпретированы в код. Интерпретатор как-то должен понять или додумать, где собрать flexbox, где stack, где grid, а где надо сделать абсолютное позиционирование или закрепить элемент. Некоторые пишут рекомендации в гайдах, некоторые не пустят тебя редактировать макет пока ты не разметишь все слои в понятные браузеру структуры. Кто-то правит(=ломает) твои макеты, кто-то обводит в твоих макетах непонятные слои красный рамочкой и пишет рекомендации - вот тут у тебя не хватает Autolayout, а здесь надо преобразовать группу во фрейм, а тут растрировать картинку (хотя это уже лишнее :)) Встречаются даже такие, которые применяют AI и сами, например, создают компоненты даже там, где дизайнер их не предусмотрел - круто конечно, но этот тот случай когда лучше не стоило так заморачиваться.
- Гибкость и разнообразие настроек в веб-приложении тоже сильно разнится. Есть очень минималистичные, где ты вообще ничего не можешь уже поменять, даже если очень надо. А есть такие, где количество настроек просто зашкаливает и надо сильно постараться чтобы разобраться. Такие мы помечали как не User friendly, рассчитывая на то, что все таки ищем инструмент для дизайнера, а не для разработчика и хотелось бы чтобы ему не пришлось осваивать новую профессию.
- Очень хромает везде работа с компонентами, они почти везде есть, но в очень упрощенном виде. Чего уж говорить про вариативность компонентов и попытки настроить props чтобы потом передавать в эти компоненты не только отображаемый контент, а еще и контекст типа статуса, типа - всего что мы бережно называем variants в фигме.
Результаты исследования мы собрали в сравнительную таблицу:

Полная таблица по ссылке
- адаптив (с помощью Autolayout, Constraints и breakpoints) - местами глючно, особенно c Autolayout;
- анимацию загрузки элементов;
- ховер эффекты для элементов (довольно простые);
- загрузить в приложение и подключить в макетах ссылки на медиа файлы;
- инпуты и отправку данных с формы (в csv либо на email);
- параллакс эффект;
- embed code для вставки внешних скриптов в слой / фрейм / проект целиком
- можно пользоваться встроенными библиотеками компонентов MUI, Bootstrap, Ant Design, Mantine UI и Recharts (библиотека для дашбордов)
- переходы между экранами (используются нативные инструменты прототипирования фигмы)
- посмотреть превью
- опубликовать проект
- синхронизировать изменения в проект
Для работы с кодом используется веб-приложение, которое позволяет:
- организовать набор проектов и команды проектов
- загружать файлы шрифтов и медиа файлы
- смотреть, редактировать, выгружать код (проекта целиком / экрана / элемента)
- оставлять комментарии
- выгружать ассеты (иконки, изображения)
- настраивать проект (домен, СЕО, аналитика, fav-иконка)
- создавать компоненты (без variants и очень бедненький функционал для props)
Отлично подходит для лендингов и статичных сайтов, а также для интерактивных прототипов. Не требует навыков верстки и программирования. По сути, дизайнер сам может опубликовать готовый сайт.
Возможности коротко:
Генерирует React, но очень примитивный, функционал Variants и Props тоже очень примитивный, не гибкий. Для работы в нем уже нужны навыки верстки и базовые знания по программированию. В принципе, как noсode-решение для сайтов подойдет, но не для энтерпрайза.
В плагине для Figma позволяет:
В web-приложении позволяет:
Показался сложным и перегруженным, кроме того результат не порадовал.
Плагин выгружает макеты из фигма, дальше в приложении необходимо разметить все слои, объединив во flexbox-ы или пометить как absolute position. В процессе вся верстка становится кривенькой и потом нужно вручную выравнивать все элементы - размеры, отступы, создавать компоненты, прописывать пропсы (ограниченная функциональность только по слоям, входящим в состав компонента), настраивать адаптив. Эта работа больше соответствует компетенциям фронтенд-разработчика.
Дойдя до сюда мы уже разочаровались в идее загрузить макеты as is и получить прекрасный код. Поэтому возможность качественно выгружать отдельные компоненты показалась привлекательной и более того результат порадовал и дизайнера и программиста, который повидал уже всякого экспортированного кода, Здесь даже он сказал “Мм, а это неплохо..”
Пока это самый близкий инструмент из всех рассмотренных для решения нашей задачи.
Экспортирует из Figma компоненты и стили в React/Vue. Выглядит неплохо, пишут что генерирует хороший код, но в бесплатной версии очень ограничены возможности и даже на тех простеньких компонентах, которые мы ему подсунули, висел.
Так и не выгрузился код для простой кнопки с 8 состояниями.
Выгружает макеты целиком, дальше нужно в самом редакторе все настраивать - трудоемко, так как многое съезжает. Пропсы прописать можно только из тех что предлагает сам инструмент (соответствует списку слоев компонента).
Это CMS, которая позволяет:- экспортировать макеты из Figma- создавать прототипы (интерфейс очень похож на фигму)- настраивать адаптив (stack / grid)- ссылки и переходы между страницами- библиотека стилей и компонентов (с состояниями)- анимировать элементы- превью и публикация сайта- использовать коллекции (это как БД)- использовать встроенные элементы интерфейса и интеграции- писать свои компоненты на React или переопределения для созданных в визуальном редакторе компонентов
Классный инструмент для прототипирования интерфейсов, создания лендингов и статичных сайтов, можно получать по АПИ какие-то коллекции. НО не дает выгрузить код.
В общем, потратив изрядно времени на эксперименты мы пришли к таким заключениям.
- ANIMA. Рекордсмен по использованию (397 тыс пользователей у плагина в Figma), цена 49$ в месяц. Отличительная особенность в том, что много настроек на стороне Figma, что очень удобно для дизайнера и не требует от него знания предметной области верстальщика и написания кода для front-end. Прямо в Figma можно настроить:
- адаптив (с помощью Autolayout, Constraints и breakpoints) - местами глючно, особенно c Autolayout;
- анимацию загрузки элементов;
- ховер эффекты для элементов (довольно простые);
- загрузить в приложение и подключить в макетах ссылки на медиа файлы;
- инпуты и отправку данных с формы (в csv либо на email);
- параллакс эффект;
- embed code для вставки внешних скриптов в слой / фрейм / проект целиком
- можно пользоваться встроенными библиотеками компонентов MUI, Bootstrap, Ant Design, Mantine UI и Recharts (библиотека для дашбордов)
- переходы между экранами (используются нативные инструменты прототипирования фигмы)
- посмотреть превью
- опубликовать проект
- синхронизировать изменения в проект
Для работы с кодом используется веб-приложение, которое позволяет:
- организовать набор проектов и команды проектов
- загружать файлы шрифтов и медиа файлы
- смотреть, редактировать, выгружать код (проекта целиком / экрана / элемента)
- оставлять комментарии
- выгружать ассеты (иконки, изображения)
- настраивать проект (домен, СЕО, аналитика, fav-иконка)
- создавать компоненты (без variants и очень бедненький функционал для props)
Отлично подходит для лендингов и статичных сайтов, а также для интерактивных прототипов. Не требует навыков верстки и программирования. По сути, дизайнер сам может опубликовать готовый сайт.
- BUILDER.IO 385 тыс пользователй у плагина в Figma. Это CMS с большим количеством встроенных блоков и гибкой функциональностью. Из Figma можно выгружать кастомные блоки и встраивать их в сайт. Это удобно, и подойдет опять же для простых сайтов, интерактивных прототипов.
- TELEPORT HQ 72 тыс. пользователей у плагина.
Возможности коротко:
- Загружать макеты из фигма с помощью плагина и настраивать адаптив (это уже лучше получится у фронтенд-разработчика, для дизайнера сложноватый интерфейс веб-приложения)
- Создавать прототипы (сразу в приложении, минуя Figma)
- Настраивать ссылки
- Создавать компоненты
- Библиотека стилей
- Публикация сайта
- Просмотр и выгрузка кода в React / Vue / Angular / Next
Генерирует React, но очень примитивный, функционал Variants и Props тоже очень примитивный, не гибкий. Для работы в нем уже нужны навыки верстки и базовые знания по программированию. В принципе, как noсode-решение для сайтов подойдет, но не для энтерпрайза.
В плагине для Figma позволяет:
- разметить слои интерактивными компонентами
- настроить адаптив
- добавить actions
- посмотреть превью
- синхронизировать изменения
В web-приложении позволяет:
- настроить компоненты и пропсы
- экспортировать код
Показался сложным и перегруженным, кроме того результат не порадовал.
Плагин выгружает макеты из фигма, дальше в приложении необходимо разметить все слои, объединив во flexbox-ы или пометить как absolute position. В процессе вся верстка становится кривенькой и потом нужно вручную выравнивать все элементы - размеры, отступы, создавать компоненты, прописывать пропсы (ограниченная функциональность только по слоям, входящим в состав компонента), настраивать адаптив. Эта работа больше соответствует компетенциям фронтенд-разработчика.
Дойдя до сюда мы уже разочаровались в идее загрузить макеты as is и получить прекрасный код. Поэтому возможность качественно выгружать отдельные компоненты показалась привлекательной и более того результат порадовал и дизайнера и программиста, который повидал уже всякого экспортированного кода, Здесь даже он сказал “Мм, а это неплохо..”
Пока это самый близкий инструмент из всех рассмотренных для решения нашей задачи.
Экспортирует из Figma компоненты и стили в React/Vue. Выглядит неплохо, пишут что генерирует хороший код, но в бесплатной версии очень ограничены возможности и даже на тех простеньких компонентах, которые мы ему подсунули, висел.
Так и не выгрузился код для простой кнопки с 8 состояниями.
Выгружает макеты целиком, дальше нужно в самом редакторе все настраивать - трудоемко, так как многое съезжает. Пропсы прописать можно только из тех что предлагает сам инструмент (соответствует списку слоев компонента).
Это CMS, которая позволяет:- экспортировать макеты из Figma- создавать прототипы (интерфейс очень похож на фигму)- настраивать адаптив (stack / grid)- ссылки и переходы между страницами- библиотека стилей и компонентов (с состояниями)- анимировать элементы- превью и публикация сайта- использовать коллекции (это как БД)- использовать встроенные элементы интерфейса и интеграции- писать свои компоненты на React или переопределения для созданных в визуальном редакторе компонентов
Классный инструмент для прототипирования интерфейсов, создания лендингов и статичных сайтов, можно получать по АПИ какие-то коллекции. НО не дает выгрузить код.
В общем, потратив изрядно времени на эксперименты мы пришли к таким заключениям.

Выводы
Если у нас все получится или мы разочаруемся и решим пилить свой инструмент, расскажем в следующих сериях.
- Выгрузка макетов страниц из Figma целиком, с адаптивом, переходами между страницами и чтобы не нужно было тратить массу времени на настройку и выравнивание страниц возможна. Для этого не обязательно обладать знаниями frontend-разработки и ваши макеты за короткое время превратятся в живой сайт. НО! Это подойдет для интерактивных прототипов, тестирования интерфейса и несложных сайтов. С такими задачами легко и максимально просто справляться с помощью Anima, Framer, Builder.io. Неплохо получается у Teleport.HQ и PXCode - но с ними придется повозиться побольше и дизайнеру там понадобится разобраться в предметной области верстальщика.
- Для разработки UI более сложных приложений и сервисов выгрузка страниц целиком лишена смысла, потому что генерируемый код, как говорят разработчики, проще выбросить и написать заново. Если посадить разработчиков в веб-приложение такого инструмента сразу после экспорта, где он сможет более менее настроить верстку и элементы, то будет чуть лучше. Но тогда получается мы имеем третий инструмент, в котором еще нужно научиться работать и не все гладко. Увы, пока это так, но мы верим, что в будущем ситуация поменяется.
- В процессе изучения инструментов для экспорта из Figma в код мы пришли к тому, что наиболее перспективным для нас направлением является выгрузка отдельных компонентов из Figma в React Components. Затем донастройка props и bindings. Мы пока взяли в работу Quest - нам показался он наиболее продвинутым, гибким и там есть хорошая документация. Сейчас наша цель разобраться и научить дизайнеров работе с инструментом, чтобы мы могли выдавать в разработку набор реальных React-компонентов. Затем хотим организовать процесс автоматического обновления кода по изменениям в макетах: когда дизайнер меняет макеты, нажимает кнопку “сгенерить код” и у разработчиков появляется новая верстка, которая без доработок заливается в код приложения. Иными словами хотим разгрузить программистов в тех случаях, когда изменения касаются только дизайнов.
Если у нас все получится или мы разочаруемся и решим пилить свой инструмент, расскажем в следующих сериях.

